目指せ、脱コーディング初心者!3週間で必要最低限のHTMLとCSSだけ覚えて簡単なランディングページのコーディングができるようになる初級講座です!
自分でデザインしたランディングページをコーディングまでしてみたいと考えてるWEBデザイナーやコーディングをまずは体験したいという未経験者の方にぴったりの講座内容となっています!
※本講座は学習しやすいようにHTMLやCSSの種類を絞って難易度も比較的簡単にしていますが、本格的なWEBサイトのコーディングを覚えたいという方には、ゼロイチコーディング中級講座を用意しているので併せてご検討下さい。
講座の概要
いきなりですが、以下のようなお悩みはありませんか?
- コーディングに独学で挑んだが挫折してしまった
- ランディングページのコーディング方法が分からない
- HTMLやCSSを見ただけで拒絶反応が出てしまう
- HTMLのタグやCSSのプロパティが多すぎて覚えきれない
- デザインは覚えたけどコーディングが全く出来ない
- コーディングの外注費用が高い
本講座はこのような悩みを抱えている方に最適な講座です!
必要最低限な知識に絞る事で最短でランディングページのコーディング方法を習得
本講座はHTMLやCSSの多くの知識は学ばず、
ランディングページのコーディングができるようになるために、
必要最低限な知識を学んで最速でランディングページのコーディングを覚えてもらう講座内容となっています。
ここ数年でHTML5やCSS3などの新しいバージョンが登場し、HTMLのタグやCSSのプロパティの種類がどんどん増えて、昔に比べると習得が簡単な言語ではなくなってきました。
英語と同じでたくさんの単語や文法を短期間で覚えるには、それなりの勉強時間とやる気が必要です。
そこで、コーディングを覚えたいけど、一気に多くの知識を学ぶのがハードルが高いと感じている方向けに、まずは簡単なランディングページのコーディングをしっかりと身に付けていただこうと思い、この講座が誕生しました。
ランディングページは仕事の需要が多い
ランディングページ(LP)とは、 インターネット広告から辿り着いた最初のページによく見られる縦長のページの事で、何かを販売や成約させる目的として使われるとても重要なページです。
WEB制作の仕事において、ランディングページの案件の占める割合は多いので、ランディングページのコーディング方法を覚えておけば、実務で活かす機会はたくさんあります。
既にランディングページのデザインができるWEBデザイナーの方であれば、デザイン〜コーディングまでワンストップで対応可能になり、クラウドソーシングなどでお仕事が受注しやすく単価も上がるので、WEBデザイナーにとってもランディングページのコーディングは必須スキルといえます!
コーディングが苦手なWEBデザイナーにもオススメ
WEBデザイナーの中には、コーディングがとても苦手で自分でコードを書く事ができず、社内や外注のコーダーに依頼するWEBデザイナーも一定数存在しています。
もちろんデザイン力が周囲のWEBデザイナーより優れていて、コードを一切書かずに仕事が成り立っているような人であれば、コーディングが全くできなくても問題ありません。
しかし、WEBデザイナーにコーディング力を求める会社も多くあるのは事実なので、コーディングが全くできないとフリーランスとしても転職するとしても不利になる可能性があります。
それじゃあコーディングを完璧に習得しようと意気込むかもしれませんが、先程も触れたように、HTMLやCSSのコーディングも年々覚える事が多くなり昔に比べて難しくなっているので、コーディングが元々苦手だと感じているWEBデザイナーにとっては、やる気と根性がない限り習得するハードルは高いと言えるでしょう。
しかし、ご安心下さい。
コーディングが苦手なWEBデザイナーでも習得できるように、覚えるHTMLとCSSの種類も絞って、ハードルを下げたのがこの講座です。
簡易的なランディングページのコーディング方法を学ぶので、勉強量も様々なサイトパターンのコーディング方法を習得するのに比べて少なくなっており、コーディングが苦手なWEBデザイナーでも挫折しづらく、習得しやすい内容になっています。
この講座を受講するメリット
メリット1:サイト制作のコーディングの流れが分かる!
デザインされたPhotoshopのデータをJpegなどの形式に書き出して、HTMLとCSSでデザイン通りにコーディングし、最後はサーバーまでアップしてもらうので、コーディングの一連の流れを知る事ができます。
メリット2:ランディングページは案件数が多いため仕事に繋がりやすい!
ランディングページはWEB制作の中でも比較的案件数が多いため、簡単なランディングページのコーディング方法を覚えておけば、実務で活かす機会が多いのも魅力です。
講座の内容を一部紹介!
内容1:HTMLとCSSの基礎的なコードの書き方を学べる

ランディングページのコーディング方法と言っても、裏側ではHTMLやCSSを使用しているので、受講前視聴動画としてHTMLとCSSの基本を学べる動画を視聴していただき、基礎的な部分も学ぶ事ができます。また講座で身に付けた知識は、今後様々な種類のコーディングをする時の土台にもなります。
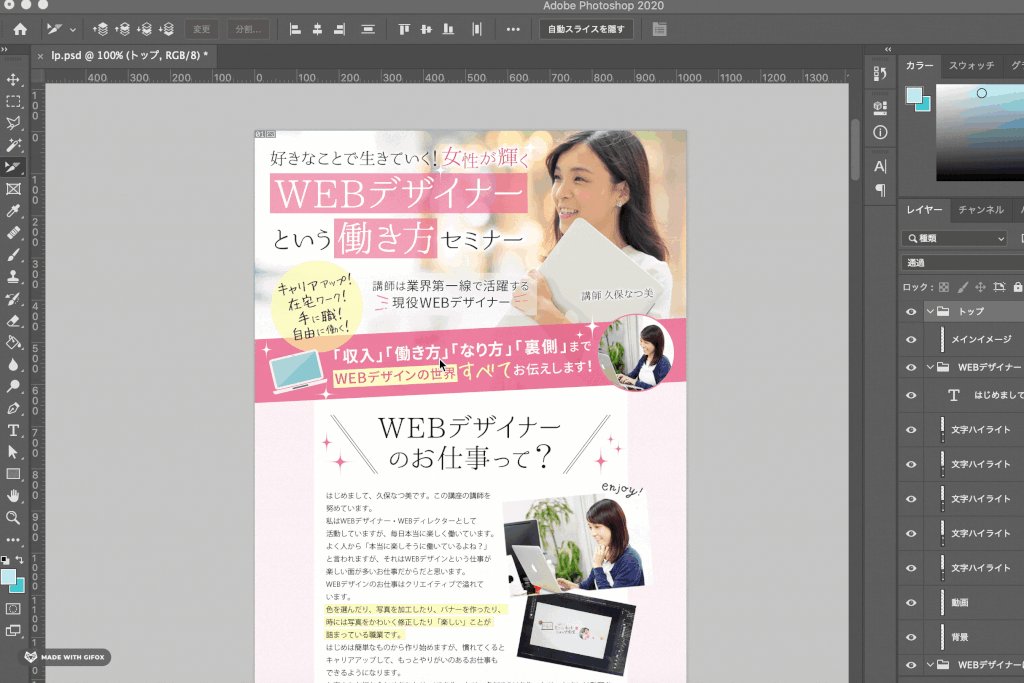
内容2:photoshopを使用した画像のスライスと書き出しが学べる

Photoshopを使用してランディングページのデザインデータを、実際にコーディングで使えるようデータを細分化し、jpegなどの形式で書き出す方法も学べます。
※スライスや書き出し方法など必要最低限のphotoshopの操作のみ説明します。
内容3:画像テキストベースのLPのコーディング方法

文字を全て画像として表示する画像テキストベースのLPのコーディングの実装方法を学べます。この方法だとコーディング時間がとても素早く実装できます。
内容4:一部だけHTMLテキスト表示するLPのコーディング方法

文字を部分的にHTMLテキストとして表示するHTMLテキストベースのLPのコーディングの実装方法を学べます。この方法だと画像テキストベースのLPよりコーディング時間が掛かってしまいますが、HTMLで表示させた文字の方が鮮明で読みやすい印象を与えます。
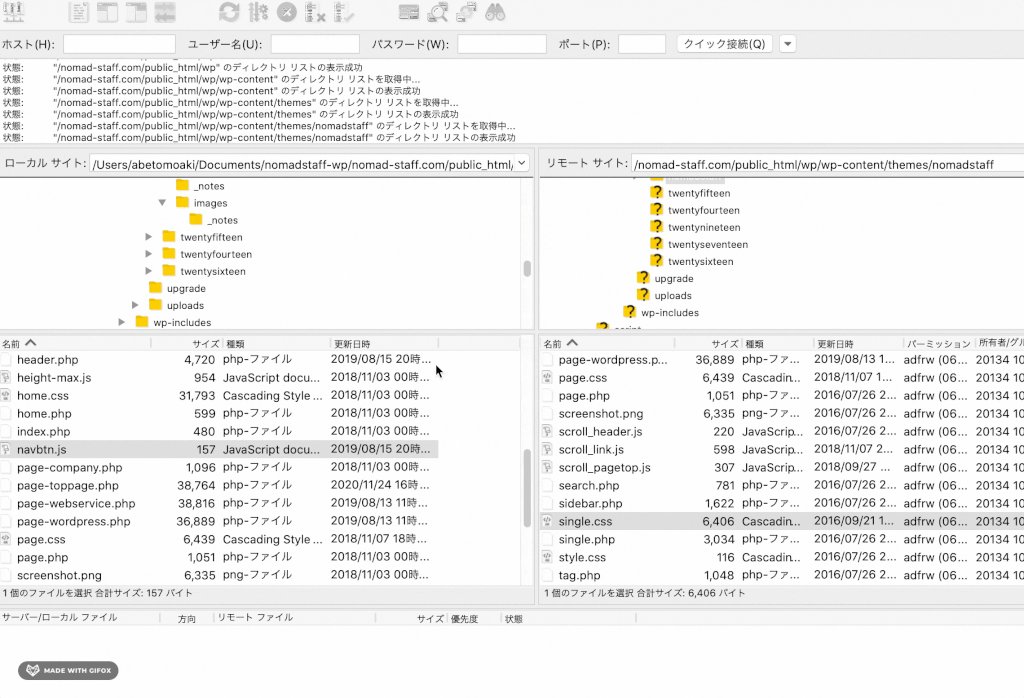
内容5:FTPでデータを本番環境に反映する

完成したコーディングデータをFTPツールを使用し、本番環境となるサーバーにアップロードします。サーバーにアップロードする事でサイトの一連の流れがわかります。
※アップロードするサーバーはスクールで用意します。
講座の進行とカリキュラム
動画レッスン×全工程収録、ライブでのグループレッスン×3回、交流会×2回、グループチャット×適宜、キャリアカウンセリング×1回、タイムアタックチャレンジ×1回ととても贅沢なプログラムです!
学ぶのは全てオンラインになります。
パソコン一つで、あなたのお部屋がレッスン教室になります。
毎週zoomを使用したライブでのグループレッスン(最終週はタイムアタックチャレンジ)を行い、レッスンのポイントとなる箇所をリアルタイムで担当講師が解説します。

また全工程を収録した分かりやすいレッスン解説用動画があるので、グループレッスンに参加できなかった場合でも、各自で学習を進める事が可能です。
動画なので何度でも繰り返し確認しながら期間中は受講できます。わからないところはグループチャットで質問もできるので安心です。
※受講期間中の学習時間の目安は1日あたり2時間前後になります。但し、毎日2時間勉強しなくても土日などに集中して勉強時間を確保する形でも構いません。
カリキュラムの詳細
▼ゼロイチコーディング初級講座のカリキュラム
| 受講前視聴動画(はじめに) | -学習の進め方 -パソコン操作の説明 -テキストエディタの使い方 -デベロッパーツールの使い方 |
|---|---|
| 基本的なHTMLの種類 ※1週目の内容ですが受講前視聴可能 | -HTMLについて -ブロックレベルとインライン要素 -新しいコンテンツモデル -head要素の書き方 -body要素の書き方 -div要素の書き方 -hr要素の書き方 -h1〜h6要素の書き方 -ul/li要素の書き方 -p/br/span/b/strong要素の書き方 -img要素の書き方 -video要素の書き方 -a要素の書き方 -table/tr/td要素の書き方 -form/label/input/select/textarea要素の書き方 -デベロッパーツールの使い方 |
| 基本的なCSSの種類 ※1週目の内容ですが受講前視聴可能 | -CSSについて -CSSの書き方 -CSSの記述場所 -idセレクタとclassセレクタの書き方 -子孫セレクタと子セレクタの書き方 -boxの構造 -borderプロパティの書き方 -paddingプロパティの書き方 -marginプロパティの書き方 -widthプロパティの書き方 -heightプロパティの書き方 -color&font-sizeプロパティの書き方 -text-alignプロパティの書き方 -line-hightプロパティの書き方 -text-shadowプロパティの書き方 -tableプロパティの書き方 -backgroundプロパティの書き方 -positionプロパティの書き方 -z-indexプロパティの書き方 |
| 画像テキストベースLPの書き出し方法 | -画像テキストベースのLPの画像のスライス方法 -画像テキストベースのLPの画像の書き出し方法 ※このレッスンの作業はphotoshopを使用しますが、スライスや書き出し方法など必要最低限のphotoshopの操作のみ説明します。 |
| 画像テキストベースのLPのコーディング | -画像テキストベースのLPのコーディング方法 |
| 一部だけHTMLテキスト表示するLPの書き出し方法 | -一部だけHTMLテキスト表示するLPの画像の書き出し方法 -一部だけHTMLテキスト表示するLPのコーディング方法 -サーバーとFTP |
| 卒業課題 | -タイムアタックチャレンジ |
講座の進行スケジュール
ただ動画で学ぶだけでなく、ライブ授業や交流会やタイムアタックチャレンジやキャリアカウンセリングなど様々な要素が充実しているので、最後まで飽きずに続ける事ができますよ。
| 0週目(4/4-4/11) | 学習の進め方/パソコン操作の説明/エディタ操作やツールの動作確認/基本的なHTMLとCSSの種類 ※事前学習期間のため動画視聴のみ利用可能 ※この週はチャット質問は利用できません。 |
|---|---|
| 1週目(4/11-4/17) | 基本的なHTMLとCSSの種類/決起交流会 ※グループレッスン1回目は、4/11(月)の20:00〜21:00に開催※決起交流会は、11/30(火)の21:00〜21:30に開催 |
| 2週目(4/18-4/24) | Photoshopを使った画像のスライスと書き出し方法/画像テキストベースのLPコーディング方法 ※グループレッスン2回目は、4/18(月)の20:00〜21:00に開催 |
| 3週目(4/25-5/1) | 部分的にHTMLテキストで表示するコーディング方法/サーバーとFTP ※グループレッスン3回目は、4/26(月)の20:00〜21:00に開催 |
| 4週目(5/2のみ) | タイムアタックチャレンジ/卒業交流会/キャリアカウンセリング ※タイムアタックチャレンジは、5/21(月)の20:00〜21:30に開催 ※卒業交流会は、5/2(月)の21:30〜22:00に開催 ※キャリアカウンセリングは、5/2(月)以降に個別で時間調整して実施 |
交流会×2回
まずは講師や参加者同士で交流を深めましょう。
勉強を続ける上で、同じ目標を持つ仲間がいる事はモチベーション維持にも繋がり大切です。最初の交流会は決起交流会、最後の交流会は卒業交流会となります。
全体グループレッスン×3回
ZOOMを用いてオンラインで学習ポイントを押さえたグループレッスンというライブ授業を行います。
※グループレッスンに参加できなくても、収録済みのレッスン動画を視聴して、ご自身で学習を進める事ができますのでご安心下さい。
タイムアタックチャレンジ×1回
ZOOMを用いてオンラインでコーディングスピードを競うタイムアタックチャレンジを行います。上位成績者には特典もあり(詳細は下部に記載)。
チャットでの質問×適宜
チャットワークというチャットツールを使用し、受講期間中は講座で学んだ内容の疑問点について質問する事が可能です。
※チャットの返信は基本的に平日9:00〜21:00までの間で行わせていただきます。
※事前学習期間の0週目はチャットのご利用はできません。
※チャットワークのアカウント登録は各自でお願いしております。
キャリアカウンセリング×1回
最終週にZOOMを使って今後どういったスキルを身に付けたいとか、どういう働き方をしたいかなど、個別で30分のキャリアカウンセリングを行います。
※カウンセリングの実施日は基本的に平日となります。
さらに!特典があります
特典:タイムアタックチャレンジの上位者には進中時に使えるキャッシュバックが貰える
タイムアタックイベントに参加者の中で、スピードが早く品質も問題ないと判断された上位1位〜3位までの方に、コーディング中級講座に進級した際に使えるキャッシュバックをプレゼントします。
- 1位…3万円を受講料からキャッシュバック
- 2位…2万円を受講料からキャッシュバック
- 3位…1万円を受講料からキャッシュバック
※コーディング中級講座に進級しない方はキャッシュバック対象外となるのでご了承下さい。
受講料・受付開始日・受付人数・受講期間
今回特別モニター枠を用意しました。通常よりもかなりお安く受講できるのでお得です。
【講座受講料】
一般受講料金82,368円(税込)が
特別モニター枠なら51,480円(税込)で受講可能です!
※この講座は低めの料金設定のため支払い回数は1回払いのみです。
※モニターの方には受講中に文章でレッスンの感想、受講終了後にzoomというビデオ通話ツールを使い、インタビュー動画を撮らせていただきます。
YouTubeやホームページにインタビュー動画等アップさせていただく可能性もございますので、顔出しOKの方がモニター受講の対象となりますのでご注意ください。
| 一般受講 | クレジットカード決済 銀行振込 | 1回 | 82,368円(税込) |
|---|
| モニター受講 | クレジットカード決済 銀行振込 | 1回 | 51,480円(税込) |
|---|
※お申込み日より3営業日以内にご入金をお願いいたします。
【講座開始日】
4月11日(月)開始
※事前学習期間として開始日の1週間前から基礎を学ぶ動画の視聴が可能となります。
【申込締切日】
3月28日(月)締切
※申し込みの締切日までに支払い手続きを済ませていただく必要があります。
【受付人数】
10名程度
【受講期間】
3週間
※受講終了後も動画は視聴可能です。但し、講座内容が将来的に変更になったり、講座自体が終了すると閲覧不可能となるのでご了承下さい。
準備物
受講開始までに下記内容を各自でご準備いただくようお願いします。
1.オンラインで受講するためのネット環境
動画レッスンのため快適に視聴できる環境が望ましいです。
2.パソコン(Windows・Mac両方OK)
パソコンのOSは新しい方が望ましいです。
パソコンのスペックはPhotoshopが動作できるようにadobeのサイトに記載のスペックが望ましいです。
3.Atom(無料)
講座ではAtomというエディタを使用します。
https://atom.io/
4.Google Chrome(無料)
講座ではGoogle Chromeという世界ナンバー1のシェアを誇るブラウザを使用します。
https://www.google.co.jp/chrome/
5.Zoom(無料)
レッスン・カウンセリング・交流会などで使用します。
https://zoom.us/jp-jp/meetings.html
6.ChatWork(無料)
レッスンを配信したりみんなと交流をするために使うアプリケーションです。
レッスン期間中は基本的にここで連絡を取り合います。
https://go.chatwork.com/ja/
7.Photoshop (月額980円)
画像の書き出しなどで使用します。
※バージョンは最新のCCを推奨していますので、
古いバージョンの場合は一部作業ができがない場合があるのでご了承下さい。
※Photoshopをお持ちでない方で、有料で継続的に使うか不明だという方は、
使用するタイミングで1週間だけ使える無料体験版をインストールしてご利用下さい。
https://helpx.adobe.com/jp/creative-cloud/help/download-install-Photoshop-cc.html
受講生インタビュー
インタビューは過去に開催した内容のため、現在の講座で実施している内容と異なる点もあるので、このページに記載されている情報が最新の講座内容となるためご注意下さい。
ゼロイチプログラミングスクール講師紹介

金融機関や人材派遣会社などで営業職を経験した後にWEB業界を志し、独学でHTML・CSS・Javascript(一部)を学び、WEB制作会社にコーダーとして就職したのち、営業職で身につけたコミュニケーション能力や顧客折衝力を強みとしてディレクションや運用保守も行っている。
「プログラミング」と聞くと「堅苦しい」「難しそう」というイメージがあるのではないでしょうか?
今回の講座では、スタートラインの0地点からわかりやすく勉強してもらえるようなカリキュラムをご用意しています。しっかりと知識が身に付くよう全力でサポートさせていただきますので、一緒に頑張っていきましょう!

2011年からWEB業界に関わり始め、様々なLPやHPのコーディング、WordPressでのサイト構築に携わる。
その後WEBエンジニアとして働き、2019年カンボジアに出向。
そのかたわら、WEBデザインを学び、WEBデザインからプログラミングまで一括して行うようになる。
帰国した現在は、フリーランスに転身。地方移住しフルリモートでのアプリケーション開発や、WEBサイト制作を手掛ける。
WordPressってやってみたけど、よくわからなくて挫折した…という声をよく聞きます。もしかしたらあなたもそう思ってるかもしれません。
この講座では、WordPressの知識がゼロの方でも理解して自分の中に落とし込めるよう、1つ1つ丁寧に説明していきます。
これから更にオンライン化が進み、WordPressの需要が高まるであろう今、一緒に楽しみながらWordPressのスキルを身につけていきましょう!